Screenshot Edit with custom Text |Tech1c1 WhatsApp
The AI-powered design tool that turns your ideas into stunning web and mobile app tech1c1 WhatsApp designs.
With Uizard, you can:
– Unleash your creativity with Autodesigner: Describe your project and style, and let AI generate a multi-screen web design in seconds! 🤖⚡️
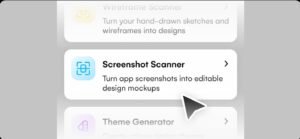
– Give your existing website a makeover with Screenshot Scanner: Upload a screenshot, and AI will transform it into a customizable design! 📸🎨
– Create a cohesive design theme with Theme Generator: Provide a prompt, screenshot, URL, or color palette, and AI will do the rest! 🌈🖌️

– Optimize your design with Focus Predictor: Generate attention heatmaps to see where users focus, and place your CTAs strategically! 👀🎯
– Get copywriting inspiration with Text Assistant: AI will suggest alternative text for any section of your design, helping you craft compelling content! ✍️💡
– And more with Image Assistant!
Experience the future of design with Uizard! 🚀
Find alternative images in a snap by describing what you need! 📸 The AI will suggest relevant options that you can swap in with just one click. 🖱️
With these AI-powered features, Uizard is making web design faster, easier, and more accessible for teams of all skill levels. 🚀 From idea to clickable prototype in minutes? Yes, please! 🙌
Uizard’s Autodesigner: A Revolutionary AI-Powered Design Tool
Uizard’s Autodesigner leverages cutting-edge AI technology to generate multi-screen web and mobile app designs based on simple text prompts. This innovative tool tech1c1 WhatsApp streamlines the design process, enabling users to bring their design visions to life with remarkable efficiency.
Key Features and Benefits:
1. Device Agnostic Design:
– Seamlessly design for various devices, including mobile, tablet, and web platforms.
2. Detailed Design Prompts:
– Provide specific design preferences, such as button colors and layout, to achieve desired outcomes.

3. Instant High-Fidelity Prototyping:
– Autodesigner swiftly generates high-fidelity prototypes, complete with relevant elements and components, ensuring a Tech1c1 Shorts smooth user flow between screens.
4. Customization and Editing:
– Leverage Uizard’s intuitive drag-and-drop editor to refine and personalize the AI-generated designs according to your unique requirements.
Experience the Future of Design with Uizard’s Autodesigner
Uizard’s Autodesigner empowers designers and non-designers alike to create exceptional multi-screen web and mobile app designs with unprecedented speed and precision. Embrace the power of AI and revolutionize your design workflow today.

Some other key Autodesigner features include:
– Generating low-fidelity wireframes by adding “hand-drawn” to your prompt.
– Using the Theme Generator to create a unique design theme from a prompt, screenshot, or URL and applying it to your entire project.
– Modifying any component by selecting it and describing the changes you want.
With Autodesigner, you can efficiently transform your ideas into clickable prototypes in a matter of minutes, leveraging the power of your imagination and AI. It serves as a valuable tool to expedite ideation, workshops, and the initiation of design projects.
Some other key Autodesigner features include:
– Generating low-fidelity wireframes by adding “hand-drawn” to your prompt.
– Using the Theme Generator to create a unique design theme from a prompt, screenshot, or URL and applying it to your entire project.

– Modifying any component by selecting it and describing the changes you want.
With Autodesigner, you can efficiently transform your ideas into clickable prototypes in a matter of minutes, leveraging the power of your imagination and AI. It serves as a valuable tool to expedite ideation, workshops, and the initiation of design projects.
How does Uizard’s Image Assistant work with different keywords? 🤔
Uizard’s Image Assistant is a game-changer for finding alternative images in a snap! 🎨✨ Here’s how it works:
1. Select the image you want to transform in your Uizard design.
2. Click the ‘Suggest’ button that appears above the image.
3. Describe your desired image using keywords in the search bar.
4. Keep trying different keywords until you find the perfect match.
5. Click on your chosen image, and Image Assistant will automatically update your design.

For instance, searching for “nature landscape” brings you stunning images of forests, mountains, and beaches. Switch to “city skyline,” and you’ll get a whole new set of urban landscapes. 🏙️
The more specific your keywords, the more relevant the suggestions. Image Assistant Tech1c1 Shorts makes finding visually appealing images a breeze, enhancing your UI designs without the hassle of manual searching. 🙌
Uizard’s Screenshot Scanner lets you edit website or app screenshots into customizable UI designs! Here’s how: 📸💻
1. Take a screenshot of the design you want to edit.
2. Go to your Uizard project and click the AI assistant.
3. Select “Generate Screens” > “Screenshot”.
4. Drag and drop your screenshot or use a sample.

5. Click “Generate” and let Uizard work its magic.
6. Edit images, text, buttons, and layout with the drag-and-drop editor. Tech1c1 WhatsApp
7. Add more screens to build your prototype.
8. Add clickable links to make it interactive.
Design like a pro with Uizard! 🚀
Uizard’s Screenshot Scanner makes it easy to iterate on existing designs by using screenshots as a starting point. The tool supports JPG, PNG, and HEIC file formats. 📸🎨
To add customized text to a screenshot in Uizard:
1. Utilize the Screenshot Scanner feature to upload your screenshot. Upon completion of the processing, it will be transformed into an editable design.
2. Within the Uizard editor, identify the text elements present in the screenshot. You may directly edit any text by clicking on it.

3. Replace the existing text with your desired custom text. Additionally, you can modify the font, size, color, and formatting of the text as per your requirements.
4. In case you need to incorporate new text that is not originally present in the screenshot, utilize the Text component from the left-hand panel by dragging it onto the canvas. Subsequently, input your custom text.
5. Continue making any necessary modifications to the screenshot, including adjustments to the layout, incorporation of new elements, or alterations to colors and branding.
6. Once you have completed the editing process, you can export the updated design as an image, prototype, or transfer the assets to developers.
The ability to effortlessly add custom text to a screenshot elevates Uizard’s Screenshot Scanner into a formidable tool for swiftly iterating on existing designs and generating novel mockups. The text editing capabilities empower you to tailor the design to your specific requirements.

Wait for few seconds
[su_button id=”download” url=”https://uizard.io/” size=”6″ icon=”icon: arrow-circle-down” text_shadow=”0px 0px 0px #000000″]Click to Download App ✅️[/su_button]
Disclaimer
Uizard’s Screenshot Scanner allows you to easily edit screenshots of websites or apps to create customizable UI designs. You can add custom text to a screenshot by replacing the existing text or adding new text components in the Uizard editor. This makes it easy to personalize the design and iterate on existing mockups.
The text editing capabilities allow you to customize the font, size, color, and Tech1c1 Shorts formatting to fit your specific needs. Uizard’s AI-powered features like the Screenshot Scanner streamline the design process and make it accessible for non-designers as well as professionals.